{BY百运查价工具}
亚马逊前台出现三大变化,这难道是亚马逊的最新趋势?
01
亚马逊前台展示变体颜色

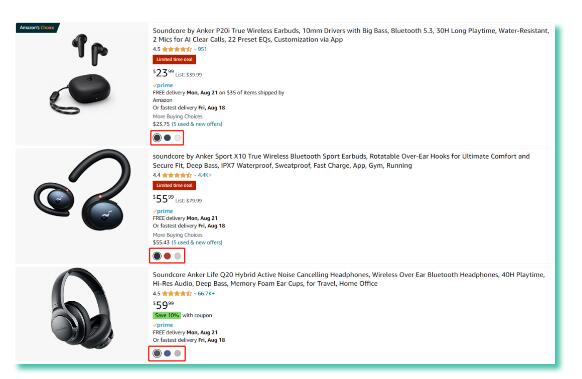
近日,亚马逊美国站、加拿大站、英国站、德国站和西班牙站的部分产品搜索结果页面可以直接看到变体颜色了。
如上图所示Anker子品牌Soundcore在美国站以颜色为变体的多变体产品下方多出了颜色标识。
不过目前仅PC端能看到变体颜色标识,且PC端也并不是所有产品都能看到。且前台单个产品最多只展示6个颜色,更多的颜色会在“余下的标签”显示。
对于消费者而言,搜索结果更加直观地展示了自己想要的颜色,进而提高了卖家产品的转化率。因此,此次前台调整无疑是利好多变体产品。
02
Anker产品的标题更加简洁
最近有卖家发现Anker Q30耳机的三个变体的标题发生了较大的变化。
如上图所示,主推的黑色款标题变得非常简洁,只介绍了产品的品牌、型号、核心功能、产品类别和颜色。而蓝色款和粉色款的标题则稍长一些,卖点和描述的顺序也不完全一致。这就引发了两个疑问:
1.是选择80个字符以内的短标题更好,还是写满200个字符以埋更多关键词的标题更佳?
其实选择短标题还是长标题还是取决于卖家的体量。普通卖家想要竞争流量大词还是很难,并且长标题的优势毋庸置疑,标题权重大,铺词可以有效增加流量。因此普通卖家选择长标题是目前最优解。
不过其实卖家们也能发现,有些竞品放短标题最多放1-3个词,排名一样高,一样卖很好。知无不言用户大梵天猜测到:“短标题可能是有加权的,亚马逊可能在平衡长短标题的权重,也就是变相鼓励短标题”。
并且最近亚马逊也对产品模板进行了大规模改进,其中包括将标题字符限制在50-100个字符以内。且后台listing质量提醒一直建议优化过长标题,因此判断短标题可能会是以后的趋势。
2.不同变体的标题到底是应该相同还是不相同更好?
关于变体标题,公平地说,每种方法都有各自的好处。可以选择在多个变体中使用一到三个重要关键词,或者在多个变体中使用更多的长尾关键词。不过卖家们需要注意,变体关键词雷同可能会遭遇流量阈值问题,无法突破排名。
03
Anker旗舰店视觉效果拉满
相信不少关注Anker的卖家们都发现Anker旗舰店通过动态的页面把品牌的优势全部展示了出来。
不少卖家惊呼:“这是把亚马逊做成了自建站啊!”更有卖家表示:“老板刚刚看完然后跟我说给我三天时间弄一个一样的!”在惊叹之余,也有卖家疑惑如此炫酷的页面要如何制作?
Anker为何能做到这样的效果,目前主流的猜想有以下两点:
1.通过“buy with prime”功能完成。卖家可在后台搜索框搜索:buy with prime,然后将Prime添加到您的网站,然后注册,更新自己的官网即可。
不过有卖家表示:“buy with prime相当于在自己独立站销售,但是用的亚马逊发货,和那个效果没关系吧感觉吧?”
2.可能是亚马逊官方合作伙伴的特权,可以直接跳转到Anker的网站。
目前,Anker的页面效果还在,应该并没有触犯亚马逊的规则,卖家朋友们可以复制链接查看:
https://www.amazon.com/stores/page/66FC20F6-12FF-4EFF-A9CC-1B5C03356C3F?ingress=0&visitId=0fc647c5-bf60-414d-a919-dadeb97fec7d#/
此外,Anker的子品牌Soundcore的页面的视觉效果也是十分亮眼:
https://www.amazon.com/stores/page/8783F248-B5D2-430D-93D1-CB4332C0E5BD?ingress=0&visitId=095740a4-f62b-4ab9-9cc6-cbe5915a2cc4#/
卖家们如果对这样的视觉效果感兴趣的话不妨也试试看,或者有懂怎么制作的卖家可以留言评论哦。
