与字体类似,正确处理的颜色对于帮助用户在进入网页时感觉有用并提供引人注目的布局以使他们关注内容至关重要。出于这个原因,网站设计必须相应地以创造性的方式使用它们,而不会影响网站的文本易读性,这必须与易于阅读的字体相结合,使网站具有专业外观。
本文我们将提供一些快速有用的提示,以便在尝试为我们网站的布局选择调色板时,从混合色环中的颜色时了解应避免的内容。
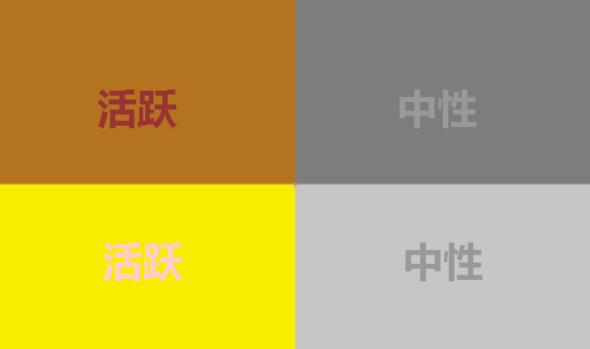
1.颜色过于活跃/太中性。
每个人都可能对在网站上具有某种背景的适当颜色有什么看法,但是当你向客户展示他们新网站的原型时,达到中间点非常重要。颜色对比将是他们一看到它就会睁开眼睛的第一件事,所以注意把它放在正确的位置是很重要的。我们知道两种中性色不会给我们带来对比,但这可能会让我们走向另一种极端,两种绚丽的色彩会给我们提供给我们网站的能量,这可能适用于更重要的事情,就像可读性一样。
要解决这个问题,我们必须小心色彩饱和度; 选择的两种颜色不能太相似或太饱和,因为它们可能会分散注意力。检查颜色选择是否足够的一种方法是将其设置为灰度,如果它是可读的,则您具有足够的对比度。另一方面,如果您已经完成了网站的设计,并且发现使用之前的测试,他们在灰度上完全没有对比,那么您可以转到彩色圆圈并选择中间色,给它们适当的色调,以减少整体对比度或给予适当的对比度。

2.过度使用霓虹色
虽然霓虹灯可能已经过时,但霓虹灯调色板肯定不会,因为它们现在在网络上被广泛使用。虽然我们之前的测试可能会吸引人并且通过飞扬的颜色,但我们必须小心它们的使用。它们有助于引起访问者对网站各个元素的关注,如超链接内容和网站某些对象的标题,如文章和描述。过分依赖霓虹调色板可能会影响用户在网站上花费的时间,因为这种调色板在长时间观看时会引起眼睛疲劳。引人注目的元素旨在邀请您查看网站的内容,而不是分散它们的注意力。
3.一次使用太多颜色:彩虹图案
虽然根据您正在使用的项目类型,使用比通常的两个或三个色调的调色板更多的颜色可能会吸引人,例如,独立的时装设计师博客。在没有考虑周到设计的情况下使用它们可能会对整体浏览体验产生不利影响,因为它忽略了所有设计师将访问者的注意力集中在网站整体内容上的努力,因为重要的事情并不在何处。
4.黑/白极简主义可能很诱人,但要适度使用它
当您开始进行网站设计并希望将工作重点放在网站设计的其他区域时,黑/白组合很容易,因为它很容易在眼睛上提供良好的对比度。使用它作为唯一的颜色资源来吸引访问者的注意力往往是一个不好的选择,因为它不会传播任何特定的感觉,除了该内容优先于网站上的任何其他内容。这可能有利于极简主义的写作网站和文本。
这些是我们的技巧,可帮助您在网站设计选择正确颜色,以完成一些有意义的工作。
